1. Настройка статического интерфейса
К примеру, нам нужно в интерфейсе сделать блок с картинками внизу экрана так, чтобы он занимал 25% высоты экрана. Для того, чтобы делать относительные размеры объектов интерфейса нужно применять LinearLayout в качестве родительского интерфейса, которому задавать параметр android:weightSum="100" (т.е. 100%). Тогда в соответствии с задачей поделим элементы на 75% и 25% соответственно, используя в дочерних объектах параметр android:layout_weight ( т.е. «вес» эелемента). Чем больше «вес» элемента , тем больше места он должен занимать. Параметр, который регулируется этим «весом» задается значением 0. Так как в нашем случае мы будем менять высоту,то задаем дочерним элементам android:layout_height="0dp".
Накидаем следующий родительский интерфейс :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ru.netunix.scaleimages.MainActivity"
android:weightSum="100"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Hello World!"
android:layout_weight="15"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="60"
android:src="@drawable/q05image"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="25"
android:id="@+id/tableQuestion">
</TableLayout>
</LinearLayout>
При этом желаемая таблица TableLayout с картинками будет занимать именно 25% всей высоты экрана. Зададим идентификатор таблицы в разметке android:id="@+id/tableQuestion".
2. Выравнивание картинок в статическом интерфейсе
Для того чтобы выровнять высоту строк опять воспользуемся LinearLayout и укажем ему android:weightSum="100", а также зададим ему идентификатор в разметке android:id="@+id/subLinear". Таким образом, если в статике у нас будет две строки, которые должны быть одной высоты, то обеим TableRow нужно будет указывать одинаковый «вес» по android:layout_weight="50", и чтобы они отмасштабировались задавать нулевой параметр android:layout_height="0dp".
К, примеру, у нас в таблице должно быть 2 строки и в верхней строке должно быть 3 картинки, а в нижней 2. Опишем интерфейс следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ru.netunix.scaleimages.MainActivity"
android:weightSum="100"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Hello World!"
android:layout_weight="15"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="60"
android:src="@drawable/q05image"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="25"
android:id="@+id/tableQuestion">
<LinearLayout
android:orientation="vertical"
android:weightSum="100"
android:id="@+id/subLinear"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="50">
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:src="@drawable/q02v1"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:src="@drawable/q02v2"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:src="@drawable/q02v3"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="50">
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:src="@drawable/q02v4"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:src="@drawable/q02v5"/>
</TableRow>
</LinearLayout>
</TableLayout>
</LinearLayout>
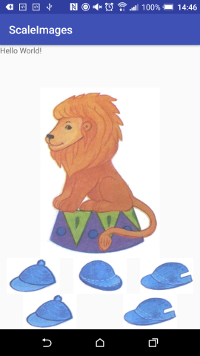
Получаем следующего вида рабочий Android интерфейс:

3. Выравнивание динамически добавленных строк и картинок в таблице
К примеру, Вы заранее не знаете какие картинки Вы будите загружать, сколько их, их размер и т.д. Будем наполнять таблицу TableLayout динамически. Удалим из интерфейса все дочерние элементы блока LinearLayout с идентификатором "@+id/subLinear". Получим следующую разметку :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ru.netunix.scaleimages.MainActivity"
android:weightSum="100"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Hello World!"
android:layout_weight="15"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="60"
android:src="@drawable/q03image"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="25"
android:id="@+id/tableQuestion">
<LinearLayout
android:orientation="vertical"
android:weightSum="100"
android:id="@+id/subLinear"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
</TableLayout>
</LinearLayout>
Чтобы динамически наполнить таблицу и получить интрефейс, как на картинке вверху, добавим следующий код в метод onCreate() нашей Activity:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Разметка отвечающая за равную высоту строк таблицы
LinearLayout mySubLinear = (LinearLayout)findViewById(R.id.subLinear);
//Создаем первую строку
TableRow row = new TableRow(this);
//Выставляем ей параметры в 50% ( так как строк будет 2)
TableRow.LayoutParams rowParams = new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT,0,50.0f);
row.setLayoutParams(rowParams);
//Параметры для ячеек таблицы(картинок).Все должны быть одинаковой ширины.
TableRow.LayoutParams params = new TableRow.LayoutParams(0, TableRow.LayoutParams.MATCH_PARENT,1.0f);
//Подготовка изображения
ImageView imageView1 = new ImageView(this);
Picasso.with(this).load("file:///android_asset/qimages_ru/q02v3.jpg")
.into(imageView1);
//Устанавливаем параметры для изображения
imageView1.setLayoutParams(params);
//Добавляем изображение в первый столбец
row.addView(imageView1);
ImageView imageView2 = new ImageView(this);
Picasso.with(this).load("file:///android_asset/qimages_ru/q02v2.jpg")
.into(imageView2);
imageView2.setLayoutParams(params);
//Добавляем изображение во второй столбец
row.addView(imageView2);
ImageView imageView3 = new ImageView(this);
Picasso.with(this).load("file:///android_asset/qimages_ru/q02v1.jpg")
.into(imageView3);
imageView3.setLayoutParams(params);
//Добавляем изображение в третий столбец
row.addView(imageView3);
//Добавляем первую строку в таблицу
mySubLinear.addView(row);
//Аналогично создаем вторую строку и выставляем ей параметры
TableRow row2 = new TableRow(this);
row2.setLayoutParams(rowParams);
//Наполняем вторую строку
ImageView imageView4 = new ImageView(this);
Picasso.with(this).load("file:///android_asset/qimages_ru/q02v1.jpg")
.into(imageView4);
imageView4.setLayoutParams(params);
row2.addView(imageView4);
ImageView imageView5 = new ImageView(this);
Picasso.with(this).load("file:///android_asset/qimages_ru/q02v2.jpg")
.into(imageView5);
imageView5.setLayoutParams(params);
//Добавляем вторую строку в таблицу
row2.addView(imageView5);
//Добавляем вторую строку в таблицу
mySubLinear.addView(row2);
Один из главных параметров в коде — это rowParams, в котором в случае заранее неизвестного числа строк RowNumber коэффициент «веса» каждой строки надо будет получать делением суммарного коэффициента всех строк в subLinear( у нас это 100) на число строк:
TableRow.LayoutParams rowParams = new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT,0,(100.0f/RowNumber));
В параметрах rowParams не забываем выставить height в 0,чтобы строки получили одинаковую высоту.
Для элементов ячеек (они у нас ImageView) также создаем свои параметры params.Так как коэффициент "веса" у всех картинок будет одинаковым и равен 1, то все столбцы будут одной ширины. Обязательно выставляем параметр width для ячеек в 0, чтобы картинки корректно отмасштабировались.
Остальное видно из комментариев в коде. Организовать добавление строк и (или) ячеек в цикле for не сложно. Для добавления библиотки Picasso в скрипте .gradle добавляем строчку compile 'com.squareup.picasso:picasso:2.5.2'.